核心思想
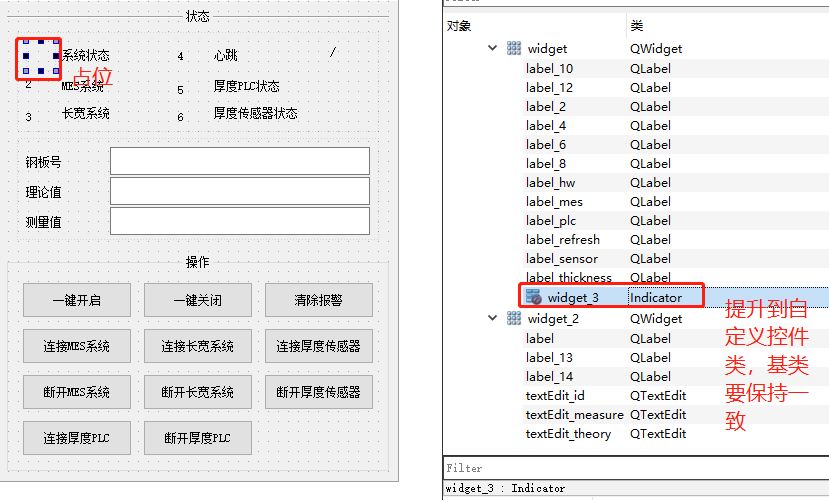
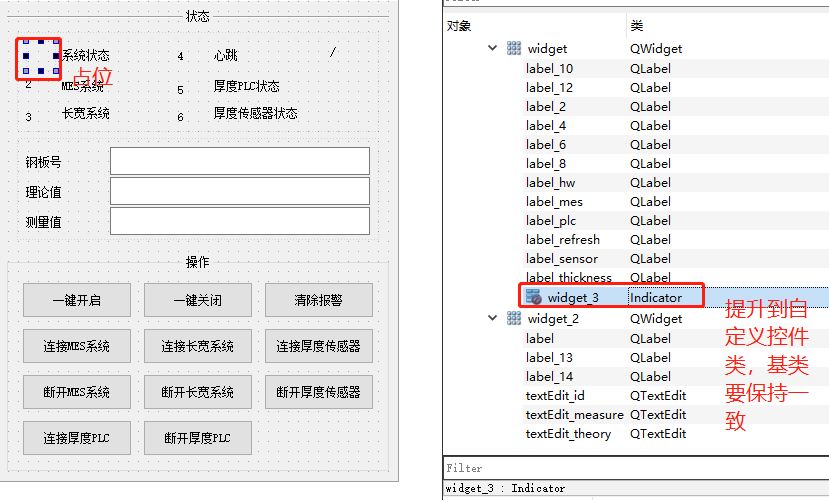
第一步:在 Qt Designer 中,假如您已经定义了一个从 QWidget 派生的小部件 Indicator,那么您可以在此处定义它,然后只需在您的 ui 中插入一个 QWidget 作为占位符并将其提升到 Indicator。
第二步:将 UI 文件转换为 UI_StatusBox.py pyuic5.exe -o .\UI_StatusBox.py .\UI_StatusBox.ui
第三步:在主 python 文件中正常加载 Indicator 类,并将其赋值给类变量,这样
实践
第一步:绘制UI文件,占位

第二步:将 UI 文件转换为 UI_StatusBox.
通过指令pyuic5.exe -o .\UI_StatusBox.py .\UI_StatusBox.ui 将上一步的UI文件转换为python代码,形如
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(400, 480)
Form.setMinimumSize(QtCore.QSize(400, 480))
Form.setMaximumSize(QtCore.QSize(400, 480))
Form.setStyleSheet("")
self.verticalLayout_2 = QtWidgets.QVBoxLayout(Form)
self.verticalLayout_2.setObjectName("verticalLayout_2")
self.groupBox_2 = QtWidgets.QGroupBox(Form)
self.groupBox_2.setMinimumSize(QtCore.QSize(300, 240))
self.groupBox_2.setMaximumSize(QtCore.QSize(400, 240))
self.groupBox_2.setAlignment(QtCore.Qt.AlignCenter)
self.groupBox_2.setFlat(True)
self.widget_3 = Indicator(self.widget)
self.widget_3.setMinimumSize(QtCore.QSize(30, 30))
self.widget_3.setMaximumSize(QtCore.QSize(30, 30))
self.widget_3.setObjectName("widget_3")
|
可以看到 Indicator 类已经引入,后面就可以正常在python中进行控件的绘制和加载了。
第三步:在主 python 文件中正常加载 Indicator.py 和主 python文件。
Indicator.py
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| from PyQt5.QtGui import QPainter, QColor
from PyQt5.QtWidgets import QWidget
class Indicator(QWidget):
def __init__(self,parent=None):
super().__init__(parent)
self.color = QColor(255, 0, 0)
# self.initUI()
def initUI(self):
self.setGeometry(100, 100, 100, 100)
self.setWindowTitle('Status Indicator')
def paintEvent(self, event):
qp = QPainter()
qp.begin(self)
self.drawIndicator(qp)
qp.end()
def drawIndicator(self, qp):
qp.setBrush(self.color)
qp.drawEllipse(10, 10, 15,15) #x,y,w,h
def setColor(self, color):
self.color = color
self.update()
|
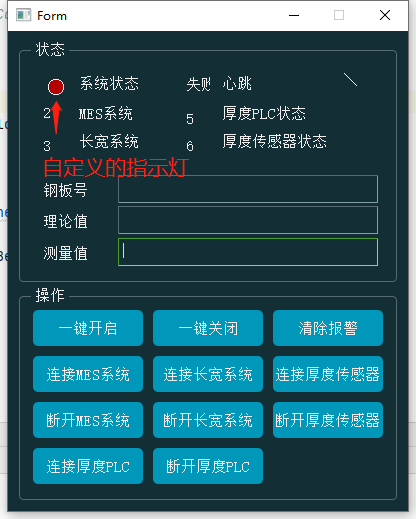
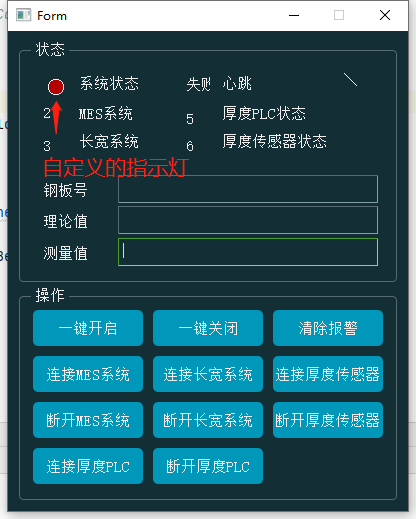
效果

参考链接
[1] how-do-i-use-promote-to-in-qt-designer-in-pyqt4
[2] PyQt5 在 qtdesigner 中使用自定义的控件
[3] Designing Custom Controls with PyQt